Há alguns dias alguns amigos perguntaram se não tinha alguma solução grátis de como criar um tipo de agregador de conteúdo ou links, desses do tipo ocioso, mytarget, weba entre outros, porem de forma grátis e usando o blogger, muito bem estudei a idéia e prometi um post sobre o assunto, explicando ou complicando.
Nas minhas buscas descobri que tinha como fazer no Wordpress, mas envolveria uma hospedagem eu queria mesmo é grátis, segui mais um pouco e encontrei a solução para minha idéia.
Desde já eu peço desculpas por que tentei não deixar muito grande o tutorial, mas tinha coisas que eu precisava explicar qualquer duvida, por favor, pergunte nos comentários. Ainda com a idéia de como criar uma agregador de conteúdos, links, compartilhador etc, ouvir varias pessoas querendo saber e aprender como e quais eram os scripts que sites como ocioso, colméia, weba entre outros usam, e ao mesmo tempo como conseguir um igual ou parecido, ou seja, criar o seu próprio site de conteúdo para que todos possam enviar os seus links sem pagar por hospedagem.Nas minhas buscas descobri que tinha como fazer no Wordpress, mas envolveria uma hospedagem eu queria mesmo é grátis, segui mais um pouco e encontrei a solução para minha idéia.
Muito bem a parte teórica seria basicamente ter um template
para o blogger (blogspot) que crie as miniaturas dos posts
automaticamente. Feito isso o desafio seria apenas criar um formulário
para enviar as indicações dos usuários. O formulário
basicamente enviará o titulo da postagem, a url da postagem e no local
da mensagem teremos a url de uma imagem que será usado na miniatura do
post.
Minha dica é criar um outro blog apenas para receber essas indicações
feitas para que você possa analisar e filtrar o que será postado.
Uma dica é configurar esse novo blog para receber postagens por e-mail
dessa forma todas indicações feitas através do formulário
ficarão em um blog a parti que após alguém analisar irá
para o nosso agregador. A minha idéia inclui também um contador
de click de cada post para quem enviar saber a popularidade do artigo.
Tudo isso feito sem gastar um tostão furado.
Vamos a parte interessante
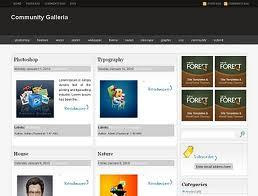
Darei dica sobre um tema para download grátis.O community é umtemplate para o blogger muito popular e foi convertido pelo pessoal do site
www.cooltricksntips.com para um template chamado community galleria.
Este template já vem com as seguintes características:
Sumario de posts com miniaturas automáticas.
Duas colunas.
Dois menus de navegação.
Três colunas no rodapé.
Bem você precisará fazer algumas modificações no
template para adicionar seus links e imagens, mas vamos por etapas.
Menu de navegação
Para modificar o menu no topo da pagina vá para elementos de pagina> editar html e clique em expandir modelos e widgets. Agora procure (pressione
Ctrl+F) pelo seguinte código no template.
<div class='topnav'>
Logo abaixo você verá outro código edite o para adicionar
os links da sua preferência.
<ul id='topnav'>
<li><a expr:href='data:blog.homepageUrl'>Home</a></li>
<li><a expr:href='data:blog.homepageUrl + "feeds/posts/default"'>Posts
RSS</a></li>
<li><a expr:href='data:blog.homepageUrl + "feeds/comments/default"'>Comments
RSS</a></li>
<li><a href='#'>Edit</a></li>
Esta foi a modificação do primeiro menu de navegação
para modificar o segundo menu de navegação apenas procure pela
linha de código <div id='navbarmenu'> você encontrará
os códigos como estão abaixo, troque your-link-here pelos
endereços dos seus links e os nomes, pois os nativos do template são
em inglês.
<ul id='nav'>
<li><a href='http://your-link-here'>Photoshop</a></li>
<li>
<a href='http://your-link-here'>Freebies</a>
<ul>
<li>
<a href='http://your-link-here'>Icon</a>
<ul>
<li><a href='http://your-link-here'>Icon #1</a></li>
<li><a href='http://your-link-here'>Icon #2</a></li>
<li><a href='http://your-link-here'>Icon #3</a></li>
</ul>
</li>
<li><a href='http://your-link-here'>Pattern</a></li>
<li><a href='http://your-link-here'>Brush</a></li>
<li><a href='http://your-link-here'>Swirl</a></li>
</ul>
</li>
<li><a href='http://your-link-here'>Vector</a></li>
<li><a href='http://your-link-here'>Sketch</a></li>
<li><a href='http://your-link-here'>Wallpaper</a></li>
<li><a href='http://your-link-here'>Theme</a></li>
<li><a href='http://your-link-here'>Layout</a></li>
<li><a href='http://your-link-here'>Inkscape</a></li>
<li><a href='http://your-link-here'>Graphic</a></li>
<li><a href='http://your-link-here'>CSS</a></li>
<li><a href='http://your-link-here'>Community</a></li>
<li><a href='http://your-link-here'>Submit</a></li>
</ul>
RSS Subscription
No caso do RSS tudo que é preciso fazer é procurar por YOUR-FEEDBURNER-ID.Você verá o seguinte código substitua YOUR-FEEDBURNER-ID
pelo seu id do feedburner e pronto.
<form action='http://feedburner.google.com/fb/a/mailverify' id='feedform'
method='post' onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=YOUR-FEEDBURNER-ID',
'popupwindow', 'scrollbars=yes,width=550,height=520');return
true' target='popupwindow'>
<input class='textarea' name='email' onblur='if (this.value == '')
{this.value = 'Enter email address here';}' onfocus='if (this.value
== 'Enter email address here') {this.value = '';}'
type='text' value='Enter email address here'/><br/>
<input name='uri' type='hidden' value='camelgraph'/> <input name='title'
type='hidden' value='54800'/> <input name='loc' type='hidden' value='en_US'/>
</form>
125x125 ads
Segundo a sua vontade poderá também adicionar ads ou poderá
ser alguma parceria a sua criatividade e o seu gosto te guiará. Encontre
o código a seguir e edite seus links e imagens.
<!-- Ad1 start -->
<a class='ad1' href='#'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiFU2SXsMHA-w-g4FoGVTj2oi7cAG_cP8rMxtwgZeAV1kDLXcUJga5zYLKexrpyy2GcYVa5RSisc3TsoDNIE4b8kufxLWI-QVdan8GoJGwHvQsuH-IYgGZ2LiZbEG12FSE-P978v5vTwODa/s1600/themeforest.jpg'/></a>
<!-- Ad2 start -->
<a class='ad2' href='#'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiFU2SXsMHA-w-g4FoGVTj2oi7cAG_cP8rMxtwgZeAV1kDLXcUJga5zYLKexrpyy2GcYVa5RSisc3TsoDNIE4b8kufxLWI-QVdan8GoJGwHvQsuH-IYgGZ2LiZbEG12FSE-P978v5vTwODa/s1600/themeforest.jpg'/></a>
<!-- Ad3 start -->
<a class='ad3' href='#'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiFU2SXsMHA-w-g4FoGVTj2oi7cAG_cP8rMxtwgZeAV1kDLXcUJga5zYLKexrpyy2GcYVa5RSisc3TsoDNIE4b8kufxLWI-QVdan8GoJGwHvQsuH-IYgGZ2LiZbEG12FSE-P978v5vTwODa/s1600/themeforest.jpg'/></a>
<!-- Ad4 start -->
<a class='ad4' href='#'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiFU2SXsMHA-w-g4FoGVTj2oi7cAG_cP8rMxtwgZeAV1kDLXcUJga5zYLKexrpyy2GcYVa5RSisc3TsoDNIE4b8kufxLWI-QVdan8GoJGwHvQsuH-IYgGZ2LiZbEG12FSE-P978v5vTwODa/s1600/themeforest.jpg'/></a>
Estas são algumas modificações básicas que podemos
aplicar ao nosso template, mas saiba que isso pode mudar muito de pessoa para
pessoa e o blogger nos permiti usar vários hacks que melhoram a navegação.
Bem se todos ainda estão lendo vamos para o próximo passo. Instalamos
nosso template e agora faremos um formulário para que todos possam enviar
suas indicações e você possa receber e analisar o que será
publicado. Entre no site http://www.formulariopro.pog.com.br//
este site lhe permiti criar formulários dos quais os dados inseridos
são enviados para e-mail especificado na hora da criação.
Os que preferirem devem alterar algumas coisas no código do formulário
que você copiara do site.
<!-- Início Código FormulárioPRO -->
<form action="http://www.formulariopro.pog.com.br/formail.php"
method="POST">
<p><span style=";font-family:Arial;font-size:85%;" >
Titulo da Postagem:
</span></p>
<p><span style=";font-family:Arial;font-size:85%;" >
<input name="assunto" size="36" type="text"
/>
</span></p>
<p><span style=";font-family:Arial;font-size:85%;" >
Link da Postagem
</span></p>
<p><span style=";font-family:Arial;font-size:85%;" >
<input name="nome" size="36" type="text" />
</span></p>
<p><span style=";font-family:Arial;font-size:85%;" >
E-Mail (nao sera exibido):
</span></p>
<p><span style=";font-family:Arial;font-size:85%;" >
<input name="email" size="36" type="text" />
</span></p>
<p> <span style=";font-family:Arial;font-size:85%;">
Link da Foto
</span>
<textarea name="mensagem" rows="1" cols="27"></textarea>
<input name="seunome" value="tentoaprender" type="hidden"
/>
<input name="nomedosite" value="TENTO APRENDER" type="hidden"
/>
<input name="emaildest" value="eduardo.love4@hotmail.com"
type="hidden"/>
<input name="redirecionar" value="http://tentoaprender.blogspot.com"
type="hidden" />
<input name="Enviar" value="Enviar" type="submit"
/>
<input value="Limpar" type="reset" />
</p>
</form>
<!-- Final Código FormulárioPRO --></center>
O site http://www.formulariopro.pog.com.br/
lhe fornece um código parecido com esse é claro que este que você
vê acima foi modificado para atender nossas necessidades. Adicione um
widget do tipo HTML/JAVASCRIPT para por os códigos do
formulário. Todos podem usar esse código como modelo para modificar
o formulário observe que as palavras em negrito podem ser editadas quem
tiver uma idéia pode modificar outras coisas também. Lembre-se
que caso use um blog extra para receber as indicações de links
o e-mail a ser configurado na hora da criação do formulário
precisa ser o mesmo que você configurou para receber as postagens.
Contador de clique para cada post
Chegou a hora de colocar um contador de cliques, que mostrar
o numero de visitas por postagem, que por sinal esta resumido
em apenas instalar um código no post. O contador de cliques não
mostra nenhum tipo de estatística a não ser oo números
de visitas de cada post onde o código estiver instalado. Aconselho que
você configure o código em formatação > modelo
de postagem.
<a href="http://tentoaprender,blogspot.com"><script
src='http://www.amitjain.co.in/pageview.php' type='text/javascript'/></a>
Bem o contador de cliques é apenas um exemplo, pode existir uma forma
diferente e melhor não entrei muito nesse assunto mas quem sabe não
crio um outro post sobre o assunto, quem tiver uma idéia melhor que seja
grátis, por favor, deixe nos comentários para que possamos testá-la.
Agradecimentos e fontes:
COOLTRICKSNTIPS.COM
MY BLOG TECH
http://csharpdotnetfreak.blogspot.com/
Gostou? Então da uma forcinha ai: